blah bhalfkhjel jablkgj lefja ;lf
Design Research: Short-Form Report
overview
The short-form report is the place to rely on the story of your findings. Create compelling visuals that quickly communicate the research outcomes and build empathy by taking a closer look at individual insights that really stuck out for you. Bring it all together in a format that is easily shareable.
Pro tip: if you’re using PowerPoint, be sure to utilize the notes section for each slide to provide additional context. This will help drive consistency in messaging if the deck gets passed around to someone who may have missed the presentation and will also help keep your slides clean.
tools
Templates
Design Research: Long-Form Report
overview
The long-form report is more a traditional research report document. This is a much more exhaustive format that can be provided as a follow-up to a research presentation. As you prepare your report, be sure to:
- Start with a summary and then include findings in a categorical order that makes sense (ex: by user role).
- Include visual representations of the data…it should be visually interesting for your readers.
- Provide clear and concise insight statements and supporting quotes.
- Draw relationships between insights and recommendations.
- Address any research gaps, additional considerations, and next steps.
Pro tip: a long-form should never be provided as the sole deliverable, there should always be some sort of brief overview or presentation that precedes it.
tools
Templates
Design Research: Process
Overview
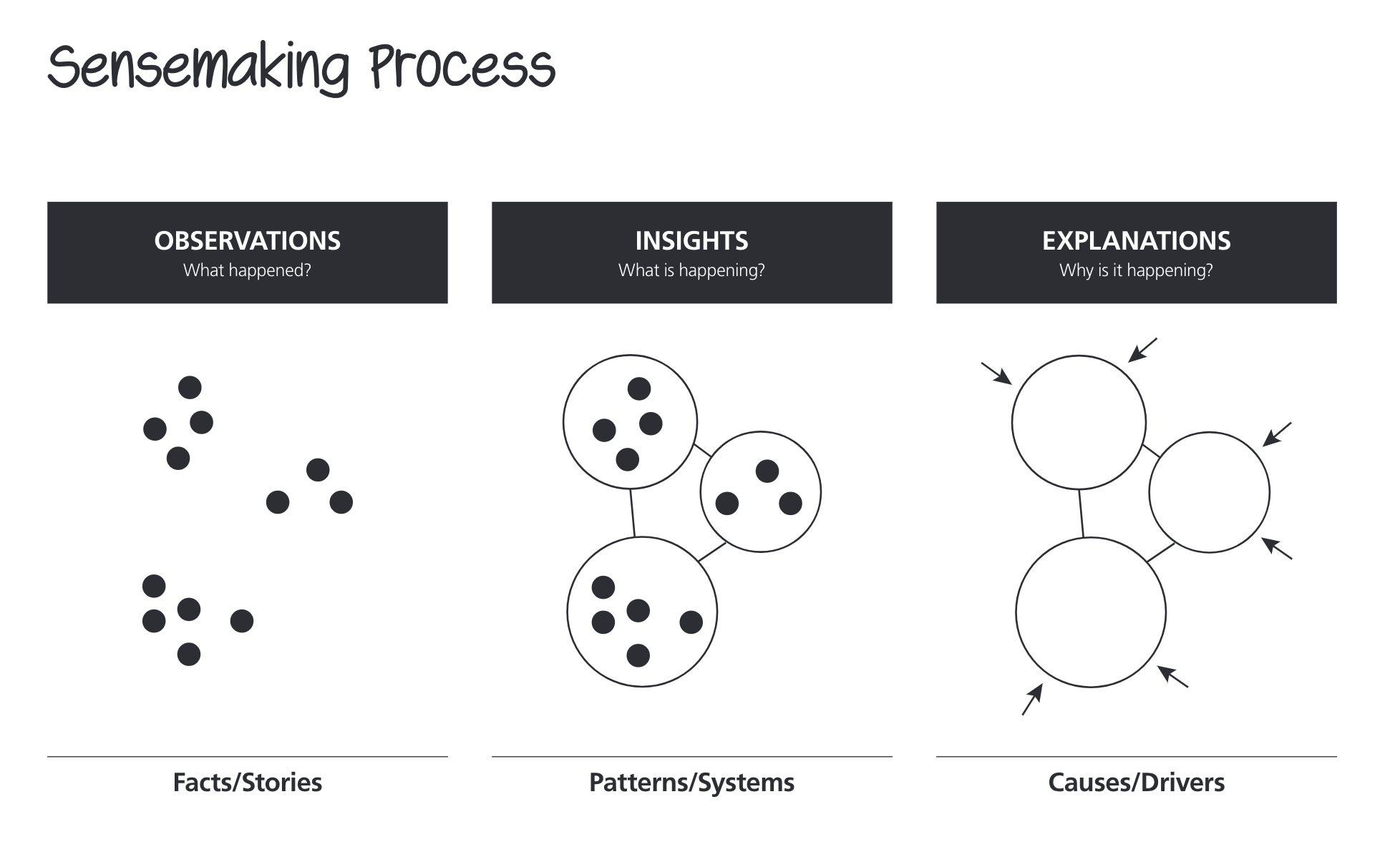
Synthesis is the process of sensemaking, sharing stories and prioritizing, creating a coherent summary of your design research, and considering actions for the client or design team based on clear evidence.
Start by looking for common insights across observations that speak to underlying behaviors. Next, group your insights into emerging themes and define the key drivers. Finally, prioritize and ideate recommendations for how we might design a new pathway that directly addresses underlying behavior.
Tools
Templates
Examples
Design Research: Personas
overview
Persona development t is a process in which user archetypes grounded in ethnographic data are developed in alignment with the goals, behaviors, and pain points of real users.
- The design team creates a set of user archetypes based on data from contextual inquiry, user interviews, and other primary research methods
- They consider carefully how the archetypes will use the solution differently and follow the patterns found in research
- They extrapolate fictional identities with motivations, goals, aspirations, schedules, and more information that will drive the design process
- Personas link back to research with real quotes and experiences
Participants
Design team
Duration
1 week
Result
Research-based archetypes that drive user-centered design
Output
Images, biography, quotes, motivations, goals
Templates
Examples
Design Research: Journey Maps
Overview
Journey mapping is a holistic view of an experience that exposes opportunities for design by illustrating the user’s interactions, pain points, and emotions from end to end
- The design team visualizes the journey of a user going through the experience
- The team creates alignment with key stakeholders by collaborating on the journey map
- Visualizes the sequence of important moments and interactions during the experience
- Allows team to edit, elaborate, and validate the journey map through contextual inquiry
Participants
The design team, stakeholders
Duration
1 week
Result
Understanding of the key moments of a user’s experience
Output
Journey map diagram
Tools
Templates
Examples
Design Research: Ecosystem Maps
Overview
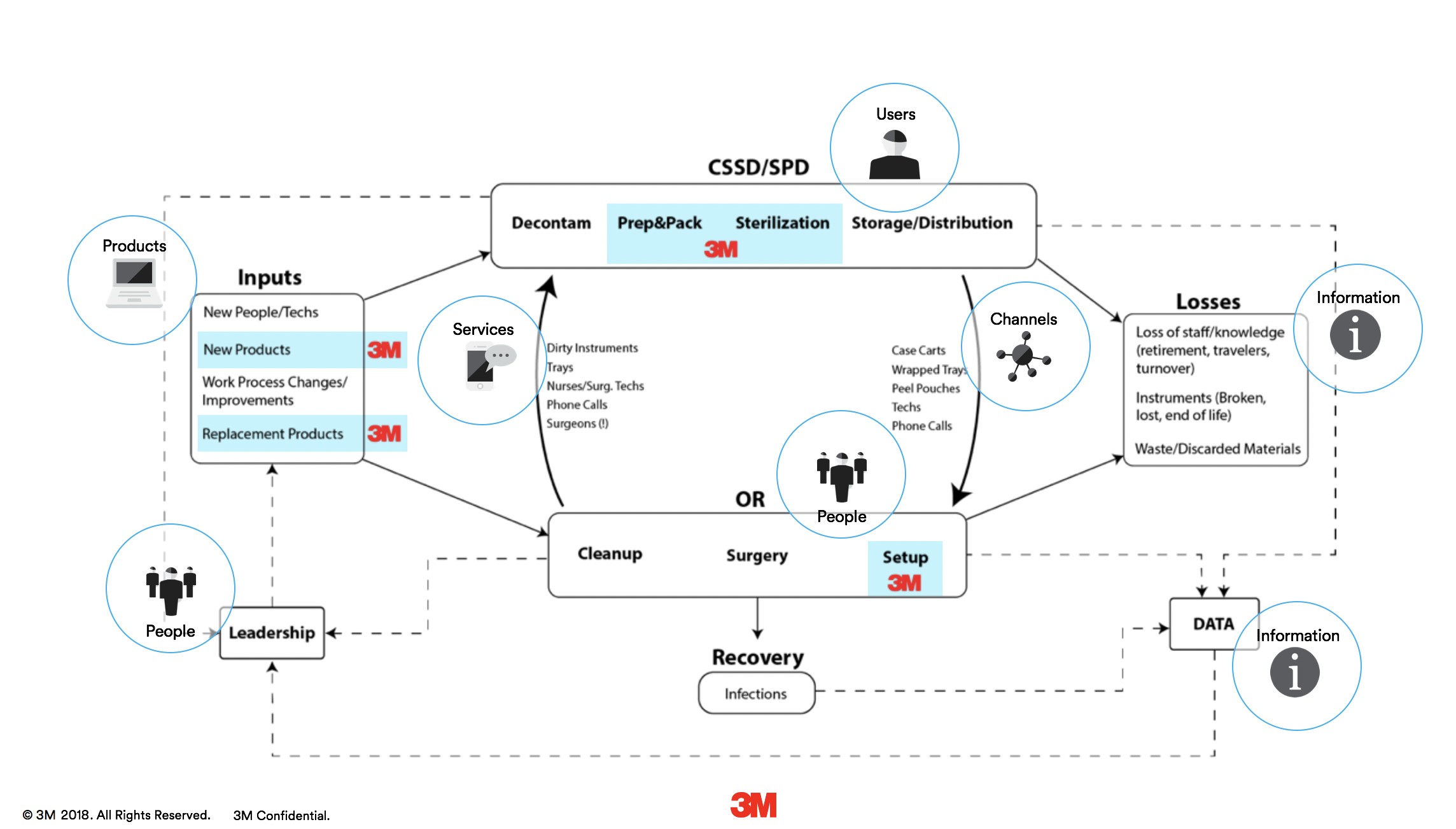
Ecosystem maps are used to visualize the types of relationships between people, places, devices/products, and information. They help paint the bigger picture and can be really useful for highlighting innovation opportunities. Once you’ve completed the ecosystem map, you can identify the biggest overarching pain points and define the desired user experience. The output of this exercise can be done with pen and paper or digitally.
Tools
Templates
Examples
Design Research: Mind Mapping
Overview
Mind mapping is a visual thinking tool that structures information and supports lateral thinking through rapid diagramming of thought process.
- The design team creates a graphical representation of ideas and concepts
- The map centers around the main idea with related ideas branching off from there
- The map is a product of a stream of consciousness
- May be done individually or as a team
- It documents the thought process and reveals connections
- The team uses the process to analyze, comprehend, synthesize, recall and generate new ideas
Participants
Design team
Duration
1-2 hours
Result
Visual representation of thought process that helps synthesize diverse ideas
Output
Mind map diagram
Tools
Templates
Examples
Design Research: Archetypes
overview
Unlike personas, archetypes are modeled on behavioral perspectives…the who, what, and why. Archetypes can help us understand behavioral patterns and validate interactive design choices. The concept of an archetype contains three fundamental components:
- They tell a universal human story
- They represent an aspirational pursuit
- They can be perceived at the conscious and subconscious level
Templates
Examples
3M Circular typeface in native and non-native apps
3M Circular in non-native apps
To use 3M Circular typeface in web based apps, download 3M Circular web font package. The package consists of the 3M Circular font family and a style sheet.
3M Circular in native apps
3M Circular typeface can be bundled in your native apps as resources to run on Windows, MacOS, Unix, Android, and iOS. Download 3M Circular OpenType package, which consists of PostScript OpenType (.otf) and TrueType OpenType (.ttf) fonts.
Internationalization (i18n)
3M Circular supports the following languages. For non-latin languages, we recommend Noto Sans for its multiple language support.